API Connector Documentation
Import WooCommerce Data to Google Sheets
In this guide, we’ll walk through how to pull data from the WooCommerce API directly into Google Sheets, using the API Connector add-on for Sheets.
We'll first get an API key from WooCommerce, and then set up a request to pull in WooCommerce order data to your spreadsheet.
Contents
- Before You Begin
- Part 1: Get your WooCommerce API Key
- Part 2: Pull Data from WooCommerce to Sheets
- Part 3: Create a Custom API Request
- Part 4: Handle Pagination
- Part 5: API Documentation
Before You Begin
Click here to install the API Connector add-on from the Google Marketplace.
Part 1: Get Your WooCommerce API Key
- While logged into your WordPress account, click WooCommerce > Settings from the sidebar menu.

- Click the Advanced tab, and then the REST API sub tab. Finally, click either the Add key or the Create an API key button.

- You'll be presented with a screen to create your API key. Enter in a brief description and click Generate API key

- You will now see your consumer key and consumer secret. Congrats, you can now access the WooCommerce API.

Part 2: Pull Data from WooCommerce to Sheets
The easiest way to get started with the WooCommerce API is through API Connector’s built-in integration.
- Select WooCommerce from the drop-down list of applications

- Choose an endpoint.

- Enter the required parameters:
domain,consumer_key, andconsumer_secret - Optionally set any optional parameters such as dates, limits, or product filters
- Choose a report style. The default "single-row" style will print every order onto its own row, with distinct columns for each line item. The "grid" mode style will print each order ID once, with new rows for each line item, and "grid + unwind" will duplicate IDs for each value.
- Select a destination sheet, name your request, and click Run.

- WooCommerce returns a lot of fields, so filter out any you don't need using API Connector's field editor. We particularly recommend filtering out all fields containing "meta_data" as these can produce excessive rows in grid mode.

Part 3: Create a Custom API Request
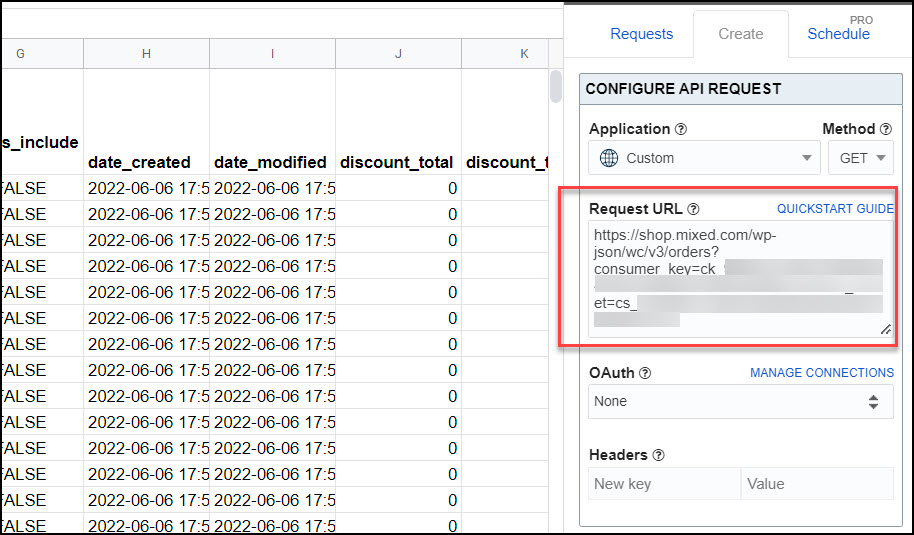
Alternatively, you can run your own custom requests instead of using API Connector’s pre-built integration, using any of the endpoints and parameters shown in the API documentation. Here's an example request setup:
- Application:
Custom - Method:
GET - Request URL:
https://your_domain.com/wp-json/wc/v3/orders?consumer_key=your_key&consumer_secret=your_secret

Part 4: Handle Pagination
- WooCommerce limits the number of records returned in each request. By default, only 10 records will be returned unless you use the
pageandper_pageparameters as shown below.
- With API Connector you can loop through these pages automatically with pagination handling. WooCommerce provides next page URLs in a Link header (documented here), so set the
per_pageparameter to 100 and cycle through each page like this:- Pagination type:
next page URL
- Field name:
Link - Run until: choose when to stop fetching data

- Pagination type:
Part 5: API Documentation
Official API documentation: https://woocommerce.github.io/woocommerce-rest-api-docs/#introduction
Subscriptions API: https://woocommerce.github.io/subscriptions-rest-api-docs/#introduction










is there any way to do filtering like JMES Path?
You can apply JMESPath filtering under Output options (info). Let me know if that's what you're looking for.
Thanks for the solution.
Is there a way to import only the new orders?
Sure, you can limit orders by date using the
beforeandafterparameters. So, for example, your API request would be something likehttps://your_domain.com/wp-json/wc/v3/orders?after=2021-02-21T00:00:00Z. You can reference cells in your sheet and tie them to a function like=today()-1to make that date value automatically update each day. Please try that and let me know how it goes!Hey there.
I am busy running the woocommerce api to fetch my products and the stock level but I am not able to bring in the Variable products.
Here is my url
https://website.co.za/wp-json/wc/v3/products?per_page=50&page=1&status=publishI am filtering using JSME
[].{sku:sku,stock_quantity:stock_quantity,regular_price:regular_price,sale_price:sale_price}How would I incorporate that the variants SKU and Stock level also get's pulled?
Thanks in advanced if anyone can help.
Hey Andrew, I can't really say with this information. Something like
[].{sku:sku,stock_quantity:stock_quantity,regular_price:regular_price,sale_price:sale_price,variations:variations}could partially work but I don't know if stock quantity is available from the /products endpoint, or if 'variations' is the field you're looking for. You basically need to a) confirm that variants SKU and stock level are available metrics returned by the /products endpoint, and then b) check the underlying JSON to contruct a JMESPath query that targets them. If you send me your sample JSON and let me know which fields you want to extract from it I can help you create that JMESPath.Hello,
First I would like to say that the solution is great and helps a lot. Now I would like to ask a question, how to pull 2 order status at the same time? I tried but only present error. I want to pull orders completed and in processing
https://website.com/wp-json/wc/v3/orders?per_page=100&status=completedand
&status=processinghow to do that?
Thanks!
I believe you can add them as a comma-separated list, like
&status=completed,processing. Please check if that works for you.Thank you very much, Ana. It worked perfectly.
Anyone getting an SSL error when trying to connect into a Woocommerce sandbox account? I can access live accounts without issue.
I'm not sure, but could you try with and without https:// in your API request URL?
Hey the Link parameter for pagination is not working anymore
It gives error
Cannot find function domain in object false
I think woo has retired this parameter? Is there an alternative?
Sorry about that, it should be working again now. Please check again.
thanks a lot
Can I modify products in the sheet and then upload it via API into the website?
Sure, you can update products as described here: https://woocommerce.github.io/woocommerce-rest-api-docs/#update-a-product
Basically you'll make a PUT request to
https://your_domain.com/wp-json/wc/v3/products/your_product_id, and put the elements you want to update in the request body.Hello, I followed the instructions above but I'm getting the following error:
{"code":"woocommerce_rest_cannot_view","message":"Sorry, you cannot list resources.","data":{"status":401}}
Do you know what I'm doing wrong?
I see a lot of people discussing this problem online, for example here. One of the proposed solutions there is to use Basic authentication instead of passing the key and secret in the URL, like this:
1. Remove the consumer key and secret parameters from your URL
2. Encode consumer_key:consumer_secret (you can use the form on this page)
3. Add a Header of key = Authorization, value = Basic your_encoded_value
Can you please see if this works for you?
If not, a different proposed solution was to add a slash before the parameters, like
https://example.com/wp-json/wc/v3/products/?instead of
https://example.com/wp-json/wc/v3/products?Thank you Ana! I tried adding the slash before the parameters which didn't work. Then I used your first suggestion and it worked perfectly.
Thank you again!
Thank you for the update! That's good to know.
Hi,
can i synchronize the products
thanks
There's no realtime sync option but you can update products using a PUT request, and get products with a GET request, and run those on a schedule.
Hi,
Can I add a time parameter anywhere so API requests hit automatically after a few minutes or hours or retrieve new data automatically
thanks
Sure, please see here for information on scheduling.
Thanks you Ana for your fast and exact solution
the total orders is not a number but is imported in text format and it is also wrong, for example the value is 129.70 and is imported as 130.00.00, how can I do it?
API Connector just prints out whatever comes back from the API, so it sounds like it may be a regional issue. Can you please click Edit fields > Show raw response and check the raw response from the API? If they send the value back with US-type formatting like
x,xxx, and you're in a region with a format likex.xxx, that would explain why the data doesn't get processed correctly. In that case you would need to either use a Sheets function to convert the field to your own data format, or you can switch your entire sheet to US locale (click File > Settings > Locale)Grazie funziona con le impostazioni in STATI UNITI!
Hi! I'm trying to get my product list. I can connect using the site page, key and secret, but my results are off.
I have been able to get it to work before on an another site, but I'm setting up a new site.
Do you have any idea why my results look like this?
Sample from the top few rows:
<meta name="viewport" content="width=device-width
" "
Not sure if the sample went through:
<meta name="viewport" content="width=device-width
" "
" @media all{@charset ""UTF-8"";body"
<meta name='robots' content='noindex
That looks like you're receiving an HTML response from the website rather than a data response from the API. I'm not sure why that is happening but I found other people discussing this issue here, and it seems like it could be related to your post structure or a WordPress theme/plugin that conflicts with the WordPress API. Do any of the endpoints work? Also, just to check one other thing, could you try running a custom request and include a header where Key =
Accept, Value =application/json?Hi Ana! Thank you for the quick reply. You all are so awesome at supporting users.
Thank you for the direction. I’m going to investigate and I’ll post back later today or tomorrow if I see anything!
I could totally see it being a plug-in issue.
So, did some additional looking and what ended up solving it was:
- Changing to a different theme.
- Changing back to my original theme
- Starting from Scratch with a new REST API Key
Appreciate the help!
Nice, I'm glad it's working now. And thank you for sharing your steps, one day this will definitely help some other poor soul searching for answers online 😉
In Woocommerce API, I want the "line_items.name" in Column BB FIXED, but currently the sometimes "line_items.name" keep displaying in different column. Please guide me on how to fix "line_items.name" in Column BB permanently.
Hi Kash, please use the field editor to save columns to a specific location (click Edit fields > Save fields). When you save fields, future runs will always print out columns in the same location regardless of the order in which the API sends back data. For more information on the field editor, please see here: https://mixedanalytics.com/knowledge-base/choose-and-edit-fields/