API Connector Documentation
Import Webflow Data to Google Sheets
In this guide, we’ll walk through how to pull data from the Webflow API directly into Google Sheets, using the API Connector add-on for Sheets.
Contents
- Before You Begin
- Part 1: Get Your Webflow API Key
- Part 2: Get Your Site ID
- Part 3: Get Your Collections ID
- Part 4: Get Items from a Collection
- Part 5: Other Webflow Data
- Part 6: API Documentation
Before You Begin
Click here to install the API Connector add-on from the Google Marketplace.
Part 1: Get Your Webflow API Key
Let's start by getting an API key.
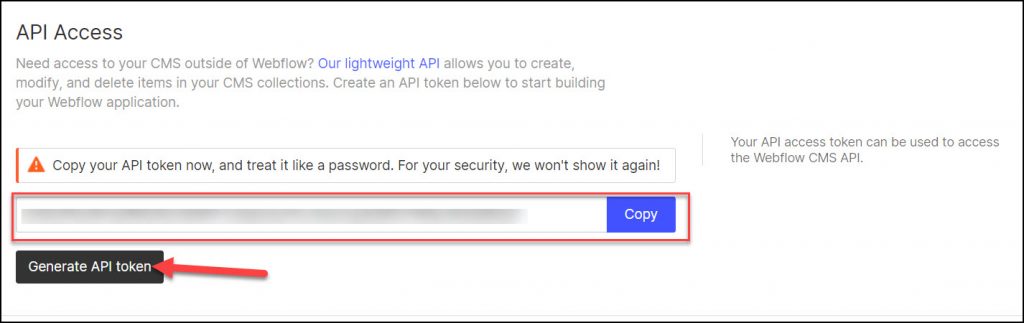
- Navigate to your site's dashboard and navigate to Settings > Integrations > API Access.
- Scroll down until you find the API Access section, and go ahead and generate that bad boy!

Part 2: Get Your Site ID
We'll need our Webflow site ID to fetch data, so let's get that next:
- Open up Google Sheets and click Extensions > API Connector > Open > Create request.
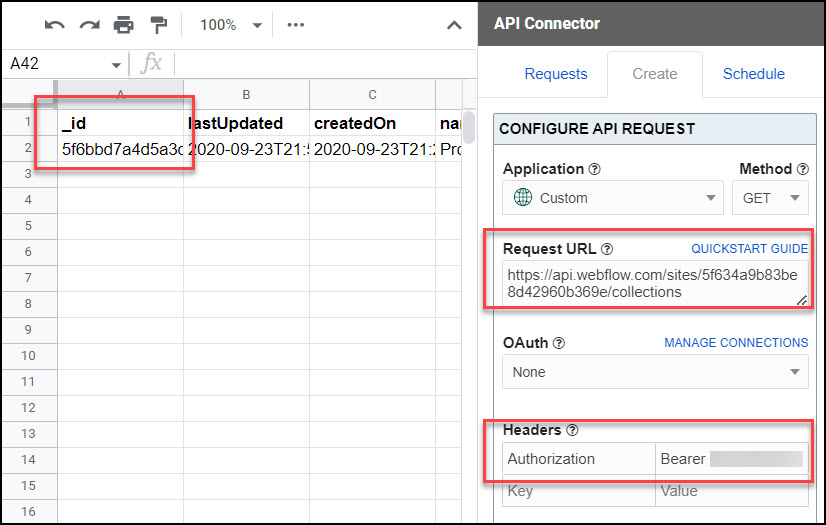
- In the request form enter the following:
- Application:
Custom - Method:
GET - Request URL:
https://api.webflow.com/sites - Headers:
Authorization:Beareryour_token
- Application:
- Create a new tab and click Set current to use that tab as your data destination.
- Name your request and click Run. You'll see your site id in the
_idcolumn.
Note: an alternative method of getting your site ID is through the Webflow interface. Open Webflow, navigate to Asset Manager > Settings, and copy the URL of an image. The image URL will be in the image URL, like this: https://uploads-ssl.webflow.com/your_site_id/111111111_imageName.png
However, since we're working with the API anyway, it's probably easiest to fetch all the IDs and other elements through a series of API requests instead of clicking around the interface.
Part 3: Get Your Collections ID
To get collections, you'll use the same request setup as above, but switch the request URL to https://api.webflow.com/sites/your_site_id/collections.
Run your request just like in the previous step. This time, the _id column will contain the Collection ID.

Part 4: Get Items From a Collection
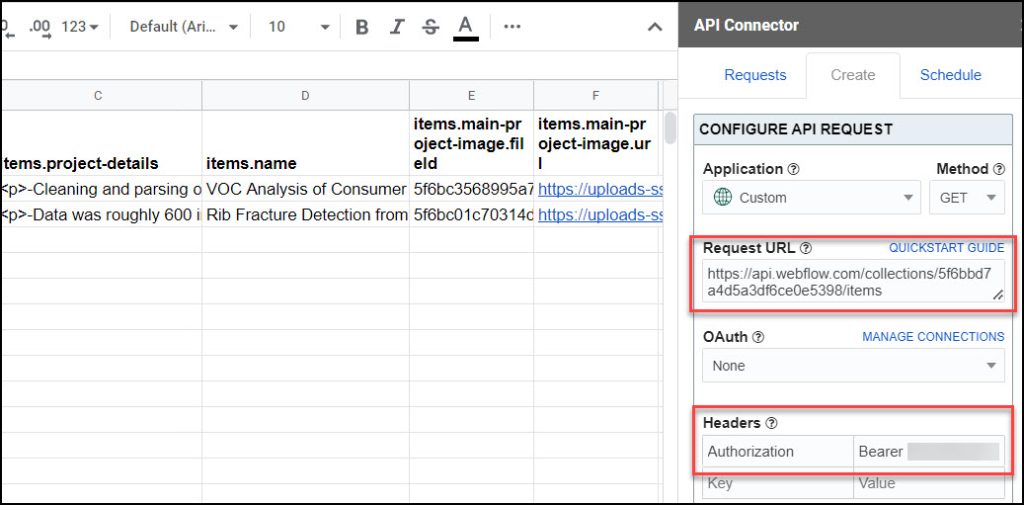
Your website's collections likely contain several or more items. You may want to return and aggregate all of these items for analysis. Indeed, there is an endpoint for that! This time we'll use the URL https://api.webflow.com/collections/your_collection_id/items
Keep your headers the same as in the previous steps. When you run the API you should get back a list of the items in your collection.

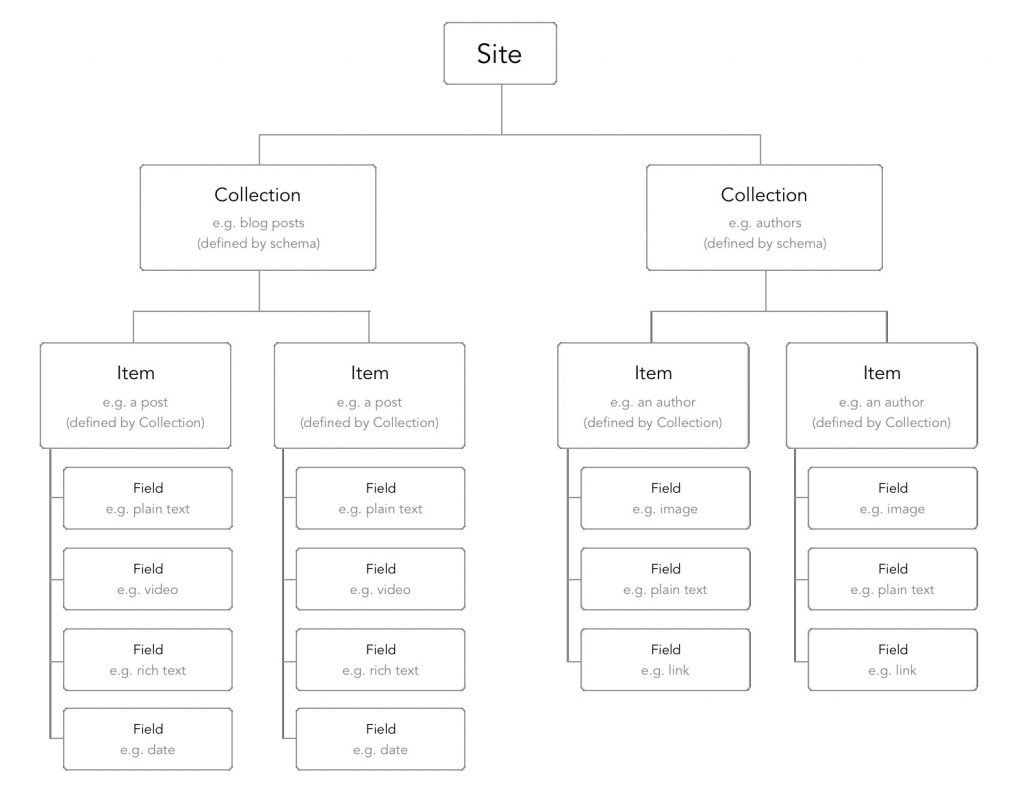
Part 5: Webflow Hierarchy
From here, you can continue to get more granular data from your different structures inside the CMS (Items, Fields, etc). In their documentation, they have a diagram that summarizes the hierarchy of levels nicely:

Some more useful endpoints include those with Ecommerce functionality on their Webflow site. These would be accessing and updating items and orders. Here are a few examples you can try:
Return all productshttps://api.webflow.com/sites/your_site_id/products
Get all pending ordershttps://api.webflow.com/sites/your_site_id/orders?status=pending
Part 6: API Documentation
Official API documentation: https://developers.webflow.com/

