API Connector Documentation
Import ShipStation Data to Google Sheets
In this guide, we’ll walk through how to pull data from the ShipStation API directly into Google Sheets, using the API Connector add-on for Sheets.
We'll first get credentials from ShipStation, and then set up a request to pull in data to your spreadsheet.
Contents
- Before You Begin
- Part 1: Get ShipStation API Credentials
- Part 2: Pull ShipStation API Data into Sheets
- Part 3: View Data in a Grid
- Part 4: Handle Pagination
- Part 5: API Documentation
Before You Begin
Click here to install the API Connector extension from the Google Marketplace.
Part 1: Get ShipStation API Credentials
- Sign in to ShipStation and click the Settings icon in the main navigation menu
- In the sidebar on the left, click Account > API Settings
- In the API Settings section, click the Generate API Keys button
- You'll now see an API Key and API secret.

- One last step: Because the ShipStation API requires Basic Authentication, we need to encode our authentication info to base 64. You can do this by entering your your credentials in the format
API_KEY:API_SECRETinto this form (i.e. your API key, then a colon, and then your API secret).
The encoding script runs in your browser, and none of your credentials are seen or stored by this site. - Keep this value handy as we'll use it in the next step to fetch data from ShipStation.
Part 2: Pull ShipStation API Data into Sheets
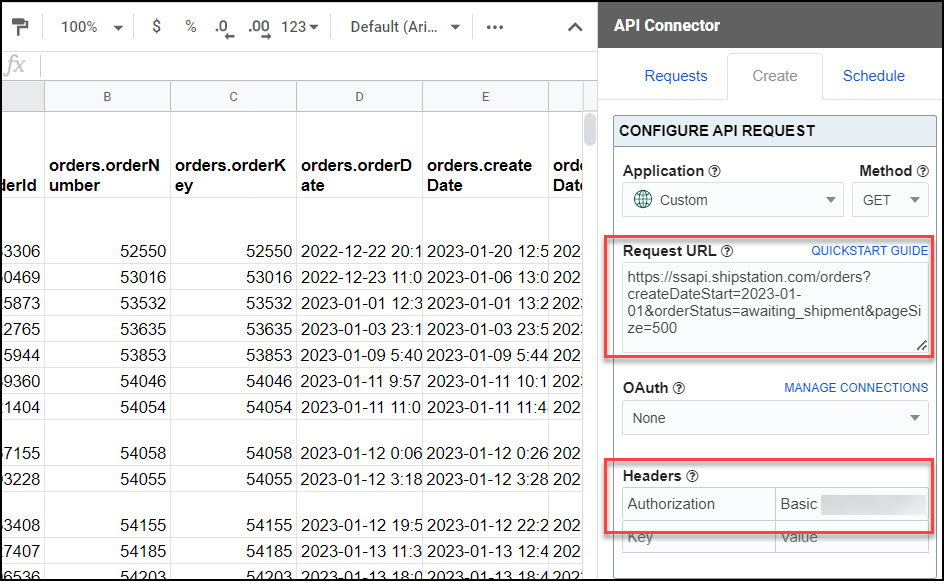
You can connect to any of the request URLs provided in ShipStation's API documentation. Here's a complete sample request to show how it works:
Request configuration example
- Application:
Custom - Method:
GET - Request URL:
https://ssapi.shipstation.com/orders?createDateStart=2023-01-01&orderStatus=awaiting_shipment&pageSize=500 - OAuth:
None - Headers:
Authorization:Basic the_base64_encoded_value

Part 3: View Data in a Grid
By default, data will print out with one row for each order ID. Each item in the order will get its own column. If you prefer, you can have each item print down into subsequent rows instead of columns by switching to grid style and flattening headers (as otherwise each option value produces a new row).
- Output options > Report style > grid (tick the 'unwind data' box)
- Output options > Flatten field to header > custom
- Path to header:
orders.items.options.name - Path to value:
orders.items.options.value
- Path to header:
Part 4: Handle Pagination
By default, the Shipstation API will only return 100 records. To get more, set the pageSize parameter to 500. To get even more than that, you can loop through multiple pages of data using pagination handling:
- Pagination type:
page parameter - Page parameter:
page - Run until: choose when to stop fetching data

Shipstation returns metadata for every page (even those with no results), so do not select the "Run until no data returned option". Instead, choose to fetch data for a specific number of pages or until a specific ID field is empty.
Part 5: API Documentation
Official API documentation: https://www.shipstation.com/docs/api/



My request to
https://ssapi.shipstation.com/shipmentsis timing out when I use pagination with the "no data returned" option. Is there a way to make this work?Hi Kim, "page parameter" pagination generally can't be used with the "no data returned" option. This is because this type of pagination often returns data on EVERY page, e.g. even if the data set only has 3 pages, if you fetch page #4, they still send back a response. I confirmed that that's exactly the case here; when I fetch a page without data from Shipstation, they responded {"shipments":[],"total":858,"page":4,"pages":2}. You can see more about this issue here: https://mixedanalytics.com/knowledge-base/pagination-handling/#troubleshooting. To fix this please try the following configuration:
Request URL:
https://ssapi.shipstation.com/shipments?pageSize=500Pagination type:
page parameterRun until:
response field emptyResponse field path:
shipments.shipmentId