This post shows some useful Custom JavaScript Variables for Google Tag Manager. #2 and #3 require modification for your own site, while the others can be plugged in directly.
Add Custom JavaScript Variables by navigating to Variables > New > Custom JavaScript.
CONTENTS
#1 Value of the Closest Parent ID
#2 Text of the Closest Specific Parent Class
#3 Up and Down the DOM
#4 Hit Timestamp
#5 Visitor IP Address
#6 GA Client ID
#7 List of SKUs
#8 Full URL
11/2019 update: Access several more Custom JS scripts for working with an Enhanced Ecommerce data layer here: Leverage Enhanced Ecommerce Data Layer for Marketing Pixels
#1 Value of the Closest Parent ID
A common use case for Google Tag Manager involves tracking clicks on some type of content block and tying them into the right category. Often there's a title or some other text on the block, but it may also contain clickable images. This means you can't rely on GTM's built-in Click Text Variable, since it will return null when there's no text to grab. It also may be too specific, in cases where you want to get the title of the entire block, rather than just the clicked element itself. In those cases, you can look up the DOM for an ID value that describes the entire block.
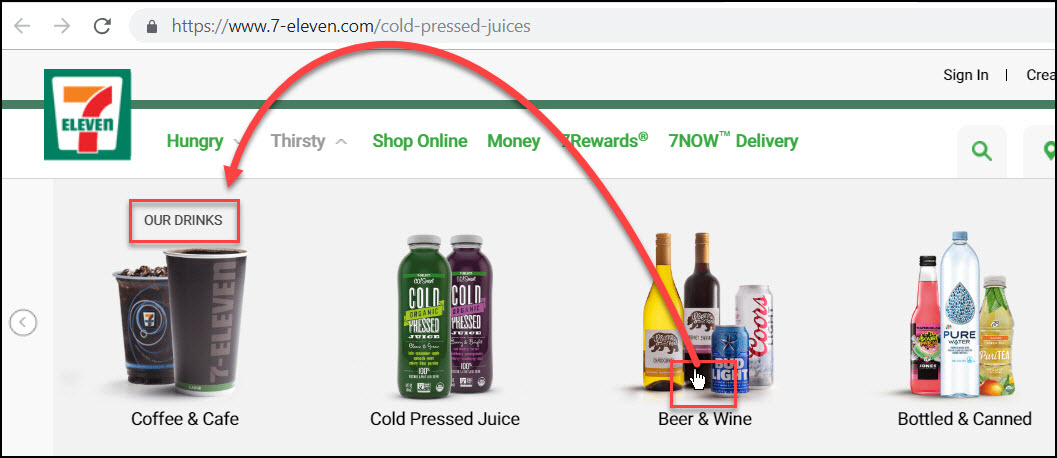
This screenshot shows an example of the above, with a list of products and images contained in a section labeled 'Our Drinks'. In this example, you might be interested in capturing that the user clicked in the 'Our Drinks' block, instead of (or in addition to) capturing that the user clicked 'Beer and Wine'.

This script will return the attribute value of the closest parent ID. Copy and paste it into a Custom JavaScript Variable, and you'll be able to access that parent value every time you click on any part of your site.
function() {
var e = {{Click Element}};
var closestID = e.closest('[id]');
return closestID.id;
}Variation: Value of the closest parent class:
function() {
var e = {{Click Element}};
var closestClass = e.closest('[class]');
return closestClass.className;
}#2 Closest Specific Class
The above script works if your desired text lies in the closest parent ID. This might not be the case for your site structure, though, so this is a variation on the above to show how you'd modify the script if you wanted to return the text associated with a specific class. This script will search up your DOM and return the text of the class named 'section-title'. Since we're looking for a specific value, you'll need to modify this script to match your own site structure. Substitute 'section-title' for the class name you're interested in.
function() {
var e = {{Click Element}};
var closestClassText = e.closest('.section-title');
return closestClassText.innerText;
}The easiest way to find your class value is to just right-click > Inspect and view the page source in developer tools. This will show you the HTML of the element you're inspecting, and reveal which classes, IDs, and other elements of the DOM you'll want to capture for your analytics tracking.
#3 Up and Down the DOM
The 2 examples above took you up the DOM to find the attribute value of the closest ID, and the inner text of a specific class. This third example follows the same general structure, but elaborates slightly by first crawling up the DOM to the first class named "product_list". If that value exists, the script then crawls down from there and looks for the class "header h4". Finally it returns the inner text of that element.
function() {
var e = {{Click Element}};
var pList = e.closest('.product__list');
if (!pList) return false;
var header = pList.querySelector('header h4');
return header.innerText;
}As with #2, this requires that you modify the values '.product_list' and 'header h4' to match the HTML structure of your own site. See this post for a detailed example of how to use this method: DOM Scraping into Data Layer & Custom JS Variables
#4 Hit Timestamp
This script will attach an exact timestamp to every hit you collect. It's useful if you want to see exactly when something happened, since by default GA only breaks it down by the minute. It will return a value like '2019-01-24T03:46:51.427Z', and will be available as a secondary dimension in all reports.
function() {
try {
var timestamp = new Date();
var time = timestamp.toISOString();
return time;
} catch(e) {
return "unknown";
}
}See this post for how to use hit timestamps combined with visitor IDs to create a clickstream table: Quickstart Guide to Google Analytics Clickstream Data
#5 Visitor IP Address
This one is a little different from the others as it requires pasting into a Custom HTML Tag instead of a Custom JavaScript Variable. This is the script:
<script type="application/javascript">
function getIP(json) {
dataLayer.push({"event":"ipEvent","ipAddress" : json.ip});
}
</script>
<script type="application/javascript" src="https://api.ipify.org?format=jsonp&callback=getIP"></script>See this post for step-by-step implementation details: Get Visitor IP Address with Google Tag Manager
#6 GA Client ID
Google Analytics keeps track of individual users with an ID known as the GA Client ID. However, this ID isn't surfaced anywhere in GA except the User Explorer report (located in the Audience section of GA), and by default it can't be exported or associated with other data. To address this, you can capture the GA Client ID with the following script, and then push it into a custom dimension, where it can then be accessed and reported on like any other dimension.
function(){
return ga.getAll()[0].get('clientId');
}#7 List of SKUs
If you're using GA to track transactions on your site, your developers have most likely already collected all the transaction-related information into a data layer using GA's required format. Other marketing and analytics tools often require the same data, but in *their* own format. Rather than sending your site devs out to collect and report the data all over again, you can do it yourself by taking the information you need from the existing data layer.
The following script will produce a comma separated list of all SKUs in a single transaction. First, create a Data Layer Variable to contain the entire ecommerce object, named 'ecommerce'. Next, paste the following script into a custom JS variable.
function(){
var prods = {{DL - Ecommerce}}.purchase.products;
var skus = [];
var i;
if (!prods) { return; }
for (i = 0; i < prods.length; i++) {
if (prods[i].id) { skus.push(prods[i].id); }
}
return skus.join(',');
}See this post for more details on the above, as well as the syntax to extract transaction ID, revenue, and other e-commerce related values into Data Layer Variables: Collect Enhanced Ecommerce Values into GTM Variables
#8 Full URL
GA's built in 'Page URL' Variable won't return values in the URL after a hash (#). The following script will return the entire URL, including the protocol ('http'), hostname, path, query parameters, and any hash fragment.
function() {
return document.location.protocol + '//' + document.location.hostname + document.location.pathname + document.location.search + document.location.hash;
}
Interesting list, thanks for sharing.
Your 'Value of the Closest Parent ID' script saved our day! Thanks a lot
Awesome! Glad to hear it 😀
Hi
I need to use a custom js variable to change the name of a data layer product impression variable from 'style' to 'variant'. I also need to add a new variable that is the first 3 characters of another existing variable. I'm trying to work out the JS to write to accomplish these 2 goals.
thanks
Hi Rebbret,
To get the first three characters of a variable you can make a custom JS variable like this:
function(){
var str = {{your variable}};
var strFirstThree = str.substring(0,3);
return strFirstThree;
}
I'm not totally sure what you mean about changing the name of the data layer variable. Please clarify with a sample of your code and what you'd like to happen, and I'll be happy to help further.
Thanks so much for the reply, I'll try this out!
Again! This is an amazing post. I'll link to it in one of my upcoming post on GTM. I am not sure what you can do with the hit timestamp? Can it tell me exactly when a specific tag was fired? If yes, where do you find the information afterwards?
You're too kind! Yep, the hit timestamp shows exactly when any tag fired. You would see it in a custom dimension later. So for example you could look at the All Pages report, then pull down Secondary Dimension = timestamp, and see exactly when each pageview occurred. It's a way to disaggregate the standard GA reports.
You rock! Thanks so much.
Hi guys, stupid question but I need to create a custom js variable that calculates revenue minus shipping, Do you know how to write it?
huge thanks
Hey, it's not a stupid question. Do you already have variables set up that contain transaction revenue and shipping? If so, your new custom JS variable would look like this (just edit the variable names to match the names you've used in your container):
function(){return {{revenue}} - {{shipping}};
}
If you don't have revenue and shipping variables already set up, you can check this post for how to grab those values from an enhanced ecommerce data layer: Collect Enhanced Ecommerce Values into GTM Variables. If you're using standard ecommerce let me know as the syntax will be a bit different.
Hi,
Great article! Very useful list.
Do you know how to get the parent class name? So like #1, but then with the class?
Thanks!
Hey there, I'm glad you like the post! The following should work to get the class name:
function() {var e = {{Click Element}};
var closestClass = e.closest('[class]');
return closestClass.className;
}
Allready used it, thanks!
Hi,
Is it posible to get picture link instead the class.
In your example I need to grab "coffe & café" picture when it clicked ?
I need to grab it to use img link to push images in my data studio report.
Thanks 🙂
I think you just need to substitute in the right selectors, something like this should work:
function() {var e = {{Click Element}};
var closestID = e.closest('img');
return closestID.src;
}
How would you do Session id?
Hey Alex, you can use a script like this to get a session ID, just set it to a session-scoped custom dimension. You can see more about this in this article.
function() { return new Date().getTime() + '.' + Math.random().toString(36).substring(5);}