把自定維度加到Google分析 (Google Analytics, GA) 的過程有幾個相互關聯的部分:資料層(datalayer), Google代碼管理工具 (GTM),和GA的管理員設定。這篇文章會手把手的介紹,如何將自訂維度加進GA。
步驟1:設定資料層 (datalayer)
第一步驟是設定資料層。資料層是使用GTM的關鍵部分。它包含您想要處理的訊息,這些訊息可以通過GTM讀取,然後推送到Google Analytics。
資料層需要由有權限修改你網站的代碼的人,通常是程式設計師。他們應該在GTM代碼前把資料層加到你的網站,使用以下的語法:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event' : 'eventName',
'dim1' : 'value1',
'dim2' : 'value2'
});Simo Ahava's 這個超好用的部落格,有討論這個語法的細節: https://www.simoahava.com/gtm-tips/datalayer-declaration-vs-push/
所以,如果你想要追蹤網頁類別和登入狀態,會長的像這樣:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event' : 'pageview',
'loginStatus' : 'logged in',
'pageType' : 'product details page'
});步驟2: 在GA的管理員設定,設定自訂維度
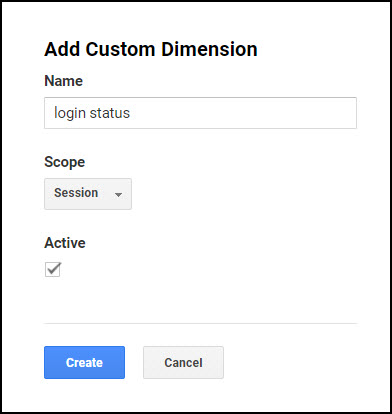
為這個步驟,進到GA然後去管理員 > 資源 > 自定定義 > 自定維度 >+ 新增自訂維度 ,填你的變數的名稱和範圍。點【建立】。

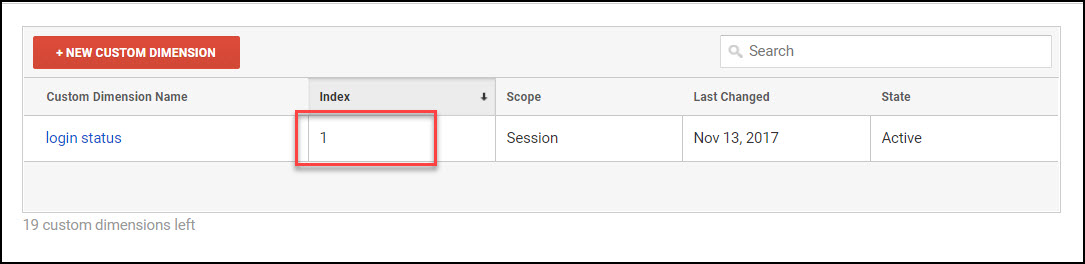
在接著的畫面,按【完成】與筆記總覽的素引編號。這個素引編號是自動的設定,接下來我們還需要它。

步驟3: 設定GTM的變數
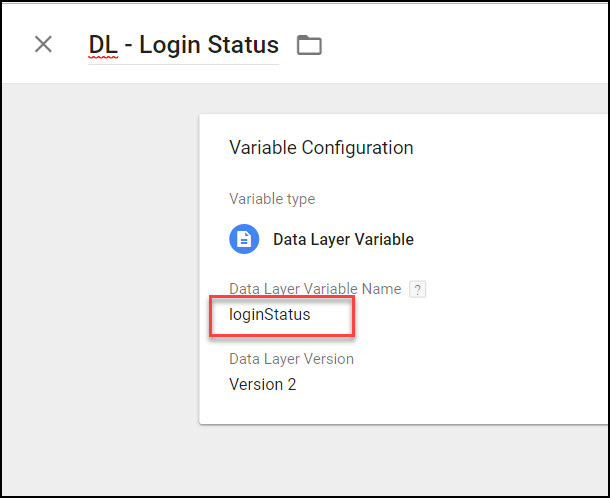
接下來,在GTM設定資料層的變數(Data Layer Variables)。這些變數會收集被推到資料層的變數值 (Data Layer Value)。
點擊變數》使用者定義的變數 》新增 》變數設定 》請選擇變數類型 = Data Layer Variable。輸入到要讀取的資料層變數,確定這裏使用的名稱跟資料的名稱完全一樣。

步驟4: 在GTM把維度進到GA的標簽
最後一步是推送維度的值到GA。爲了送這些變數值,需要將維度附加到其他的標簽,例如瀏覽量 (pageview),事件 (event) 或電子商務 (ecommerce)。
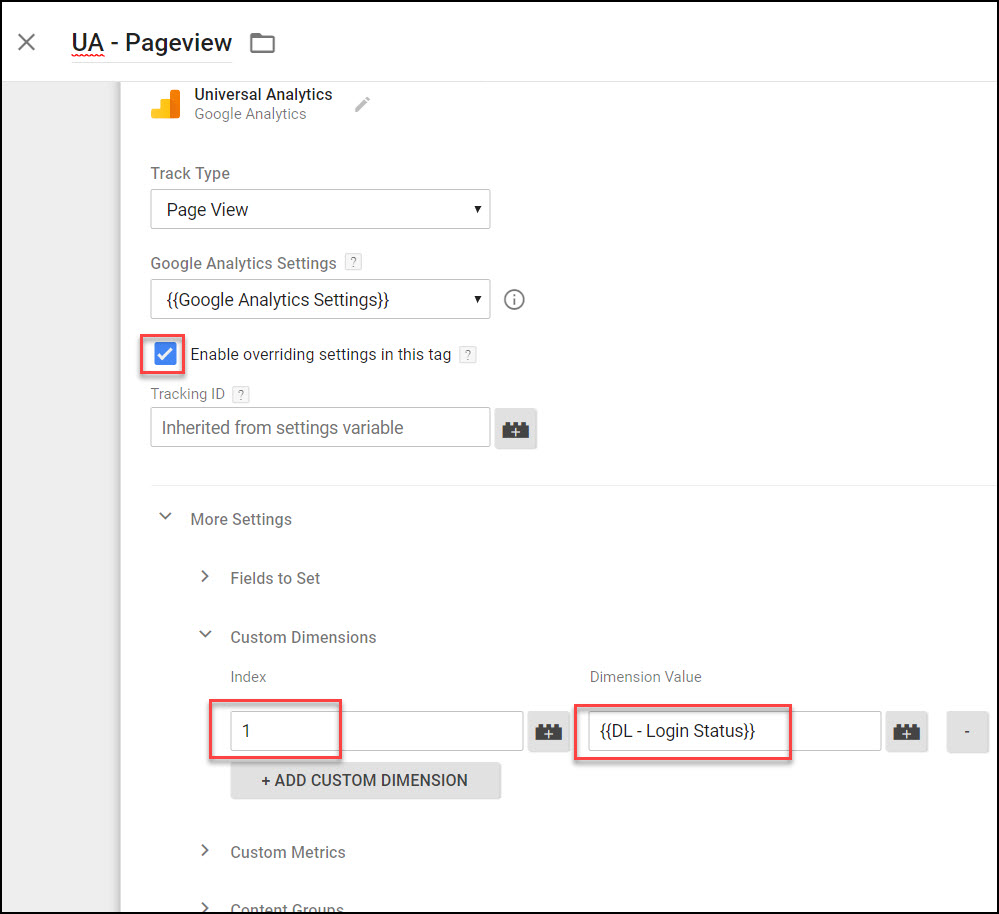
在GTM,找到你想要附維度加到的標簽。平常這是GA的 page view 標簽,但其他的標簽也可以用。點擊那個 "Enable overriding settings in this tag " 複選框 > More Settings > Custom Dimensions. (另外一個方法是在Google Analytics Settings 設定變數)。
在【Index】的地方,使用步驟2 GA管理員分配的素引編號。在 Dimension Value下,加步驟3 創造的新變數。

加入 Google Analytics 自定維度的結論
跟著以上四個步驟,讓你可以透過資料層和Google代碼管理工具(GTM)設定自定Google分析 (GA)的維度。維度收集數據之後,你將能夠在每個報表查看這些維度,或是在自定報表把你新的維度當成主要維度。